Hijack an APEX template. Use CSS to get what you want.
 Tuesday, March 23, 2010 at 9:43AM
Tuesday, March 23, 2010 at 9:43AM In recent postings, I talk about making all new templates for your APEX apps. What about something in the middle of a total rewrite of a template and the stock templates? Lets take a look at this. To start you are going to need some tools.
- Firebug for firefox, found at getfirebug.com
- A CSS Reference. CSSEdit for the mac, Topstyle for the PC or the free tutorial at W3Schools.
Next, we need an APEX app. Lets use the sample app, even better, lets start with the sample app login page. Start up firefox with firebug installed and nav to that login page. On the bottom of firefox, turn firebug on by clicking the little bug.

Next in the firebug tool bar, click the inspect icon.

Now, mouse over the login box. You will see it border in blue. Now click it. You will see html in your firebug window centered around the td tag with the class t12Body.

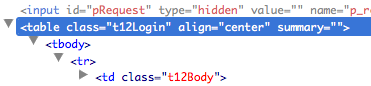
Look just above it and find the t12Login class assigned to a table. Click the table element.

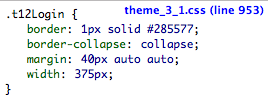
In the firebug toolbar, look to the right. You will see the attributes for the t12Login class.

Nothing too too complex, just a border and some dimensions. Lets liven it up a bit. Double click directly under the width element. A empty text field will appear. Lets change the background color. Start typing background and watch firebug auto fill it for you.

Hit the tab key and enter #8599B8 in the field. The background of the login box should have changed from white to blue.

Use your CSS editor and experiment with all the CSS elements you can use.
Reload the page. Uh oh...your background is back to normal. Firebug does not write these changes to the base CSS file.
To make these changed permanent, we need to go behind the page into the page editor. Once there go to the page attributes -> HTML Header. We need to override, or hijack the default CSS settings. Start by putting a style tag in the header followed by closing that style tag.
<style>
</style>
Now lets get our customizations in here. Between the style tags, put the following:
.t12Login {
background:#8599B8;
}
You can also add any of your own style elements here as well. Apply the changes and reload the page. You will now see your new customized styles on the page.
Reader Comments